EMGUCV Örnek Proje (Güncel Versiyon – 3.4.1)
Merhaba arkadaşlar;
Bir önceki makalemde EMGUCV için bir başlangıç yaparak, sizlere EMGUCV kurulumunu anlatmıştım. Bu makale ile EMGUCV ile ilk örneğimizi yapalım. Bunun için tabi ki öncelikle Visual Studio 2010 yada 2012 IDE’mizi açalım.
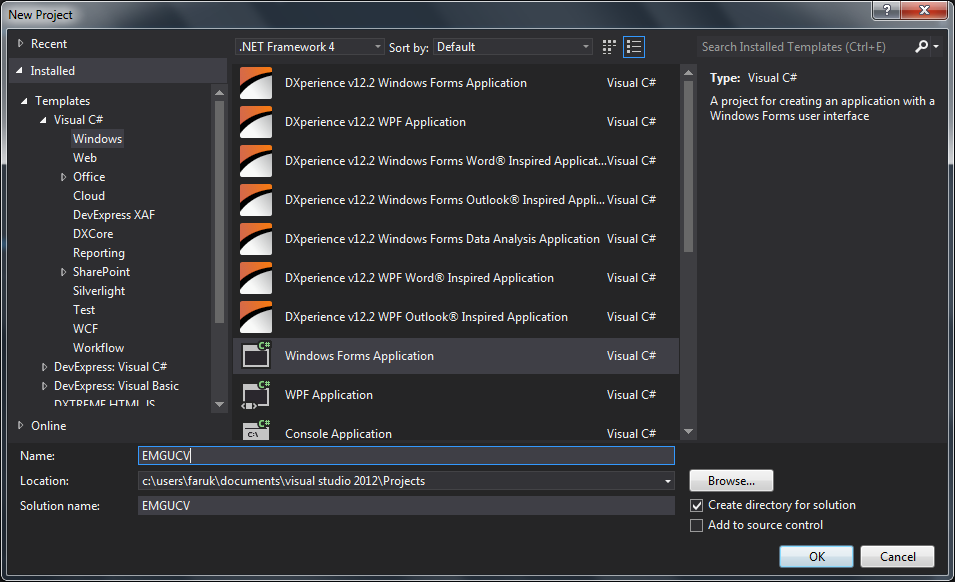
1 – Öncelikle yeni bir proje dosyası oluşturalım. Ben projemin adını EMGUCV olarak verdim. Siz istediğinizi seçebilirsiniz.
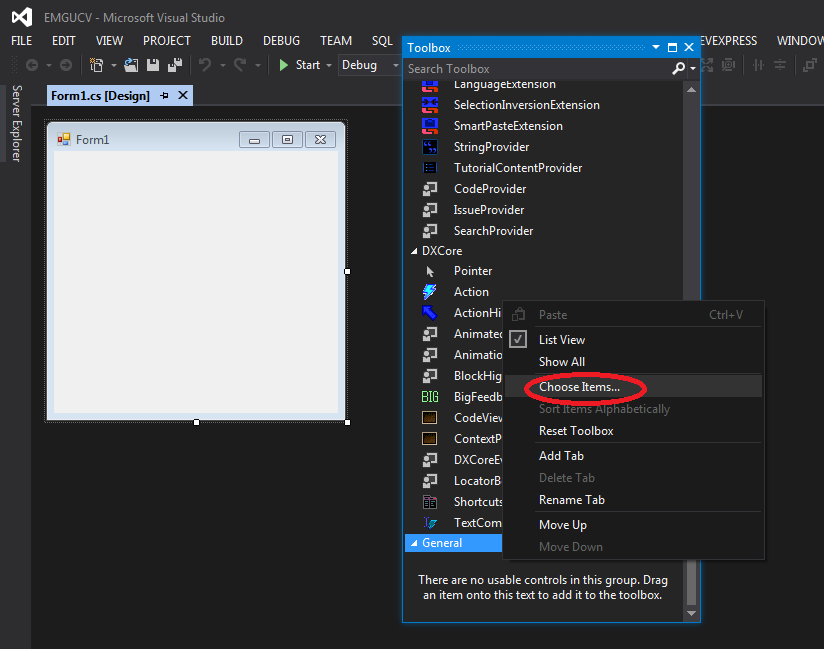
2 – Proje dosyamızı oluşturduktan sonra formumuza kontrollerimizi eklememiz gerekiyor. Normal şartlarda standart kontrolleri kullanabiliriz. Ancak bu makaleyle birlikte EMGU kontrollerini nasıl ekleyeceğimizi de öğrenmiş olalım. Bunun için yapmamız gereken Toolbox içerisinden “General” menüsüne Sağ tıklayarak “Choose Items…” seçeneğine tıklıyoruz.
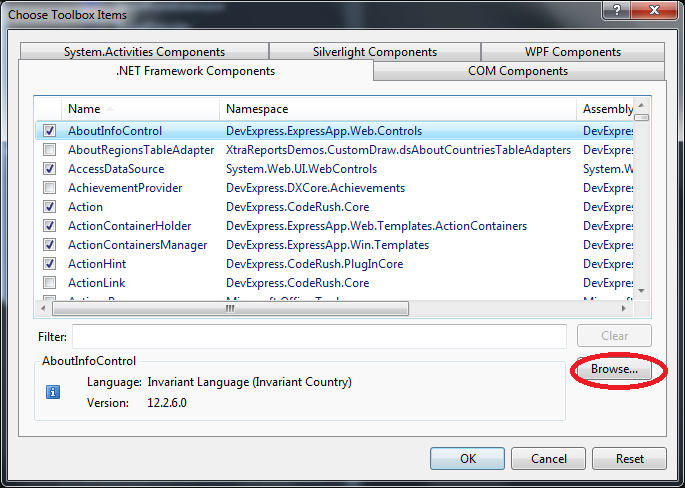
3 – Açılan sayfamıza “.NET Framework Components” sekmesinde “Browse” düğmesine tıklıyoruz.
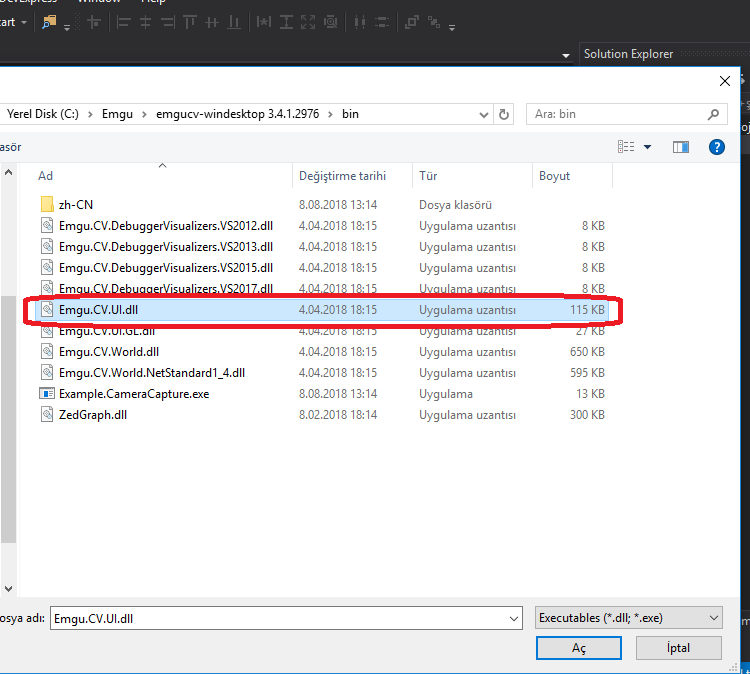
4 – Arama formumuzda resimdeki işaretli alanda gördüğünüz EMGCV yüklemiş olduğumuz klasöre geliyoruz. Buradan Emgu.CV.UI.dll dosyasını seçerek aç düğmesine tıklıyoruz.

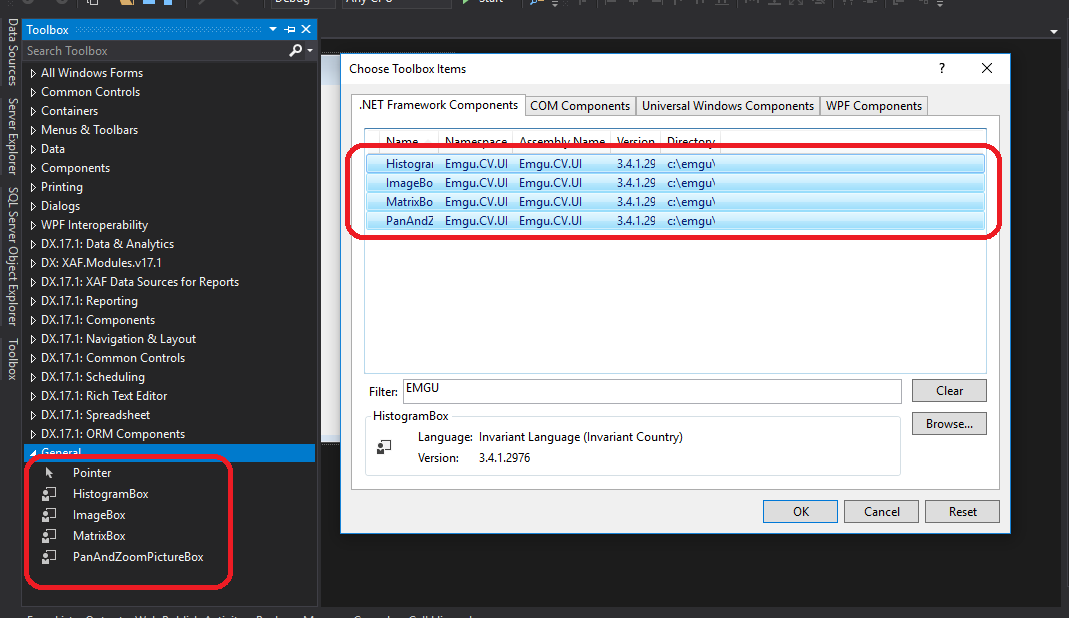
5 – Filtre kutusuna “EMGU” yazdığımız zaman gördüğünüz gibi EMGU kontrolleri listelenecektir. Hepsinin işaretlermiş olduğundan emin olarak “OK” düğmesine tıklıyoruz.

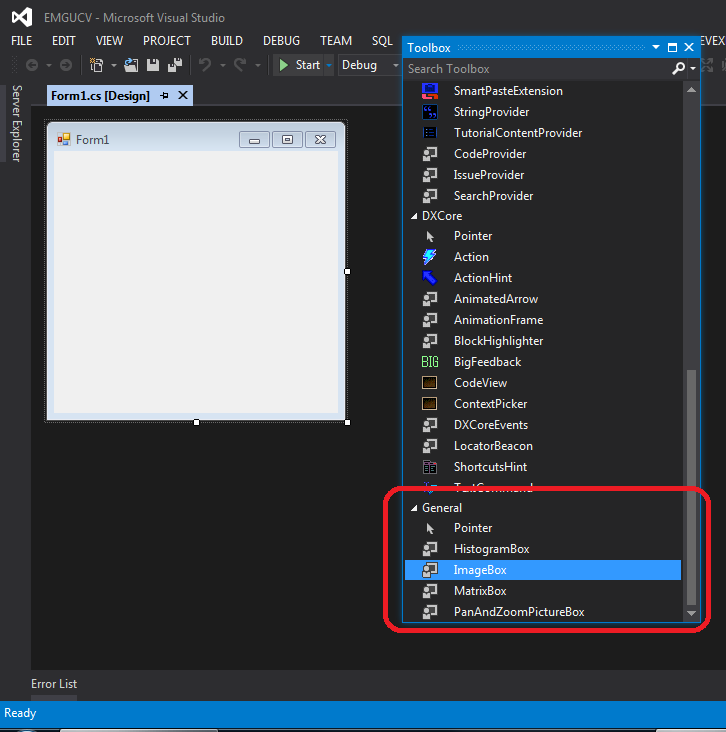
6 – Yukarıdaki işlemleri tamamladıktan sonra EMGU kontrolleri Toolbox’da resimdeki şekilde listelenecektir.
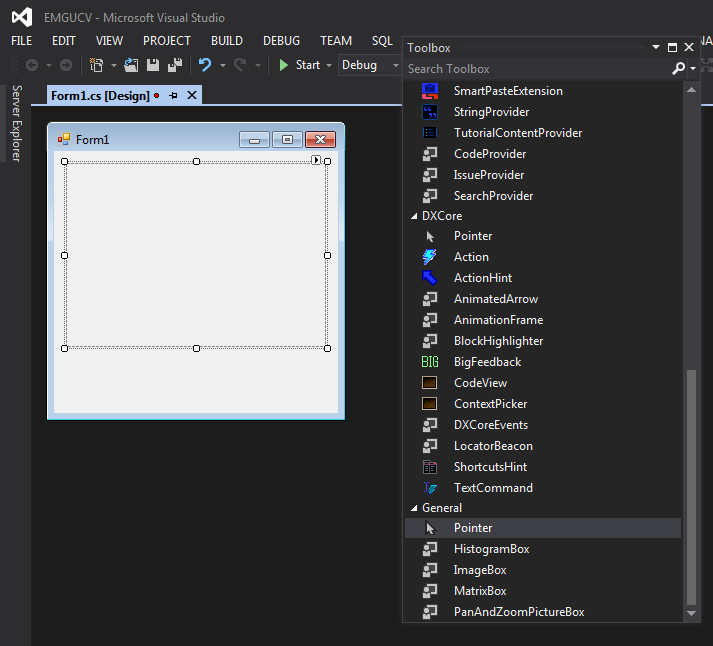
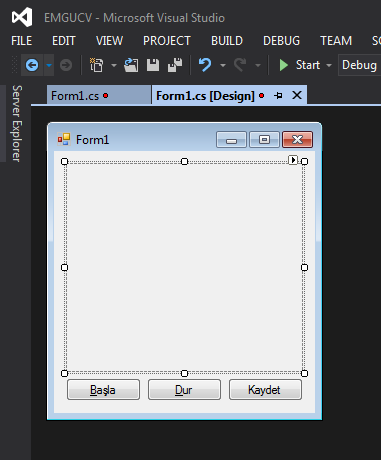
7 – Şimdi listeden ImageBox kontrolünü Formumuza ekleyelim.
8 – “Başla”, “Dur” ve “Kaydet” kontrollerimizi de formumuza ekleyip isimlendirdikten sonra küçük bir ayar daha yapıyoruz.
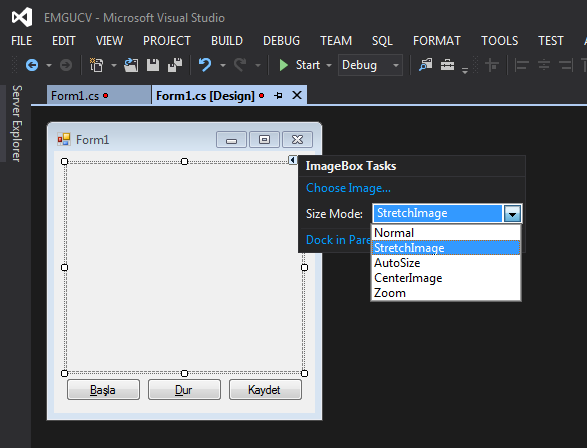
9 – “ImageBox” kontrolümüzün “Size Mode” seçeneğini “StretchImage” olarak ayarladıktan sonra başlamaya hazır sayılırız.
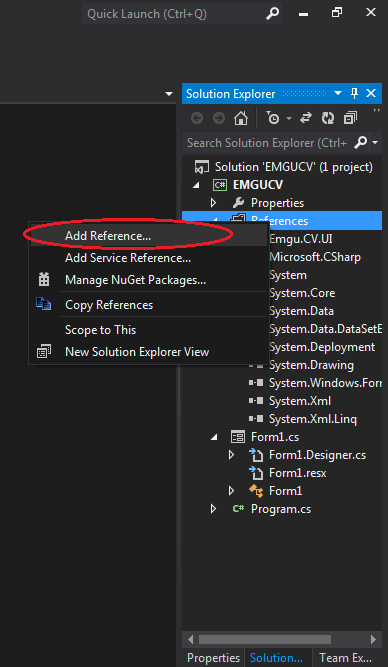
10 – Projemize iki adet referans dosyası eklememiz gerekiyor. Bunun için “Solution Explorer” üzerinde “References” klasörüne sağ tıklayıp açılan menüden “Add Reference…” seçeneğine tıklıyoruz.
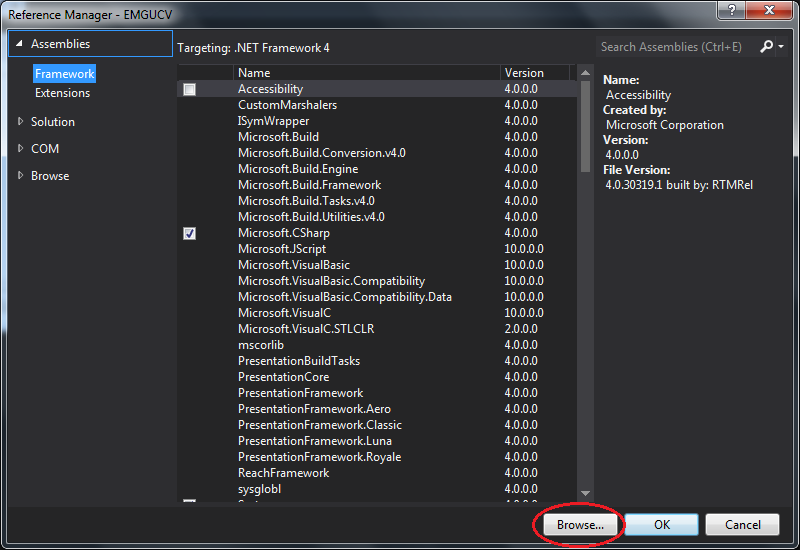
11 – Açılan formdan “Browse” düğmesine tıklıyoruz.
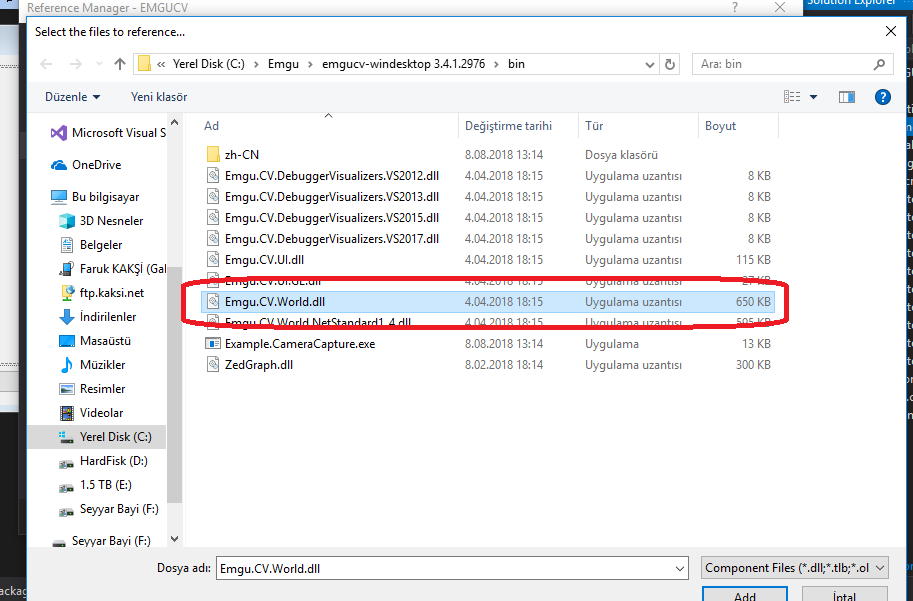
12 – Açılan seçim formunda yine EMGU klasörümüze gelerek “Emgu.CV.World.dll” dosyasını seçerek “Add” düğmesine tıklıyoruz.

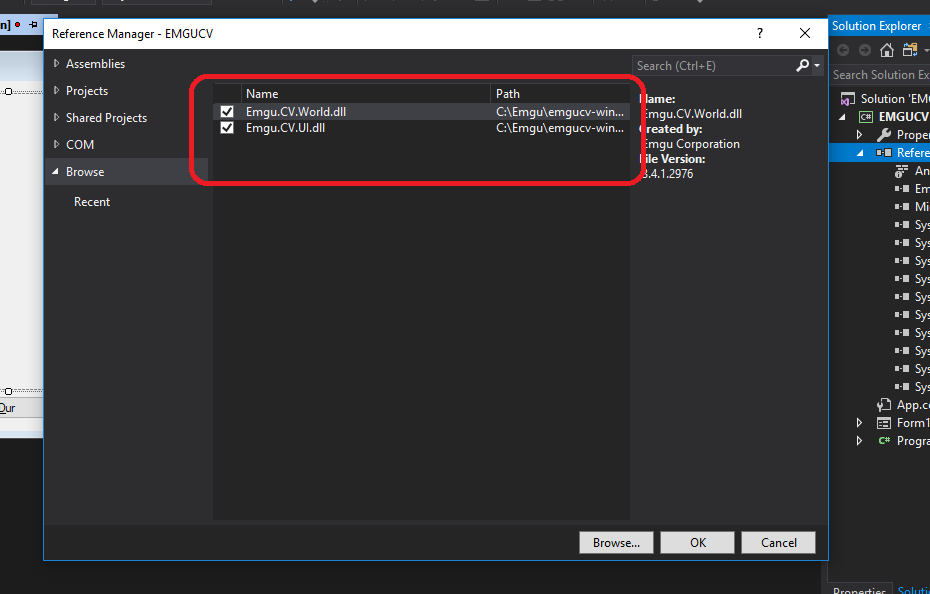
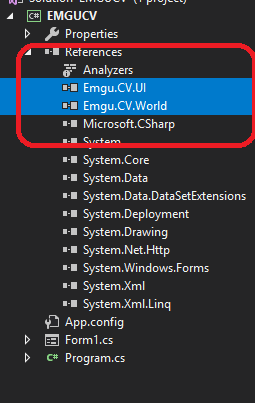
13 – Eklenecek referanslarımızın işaretli olduğundan emin olarak “OK” düğmesine tıkladığımızda…..

14 – Referans dosyalarımızın eklenmesi tamamlanmış olacak. Ancak halen daha kütüphane dosyalarımıza ihtiyacımız olmakta.

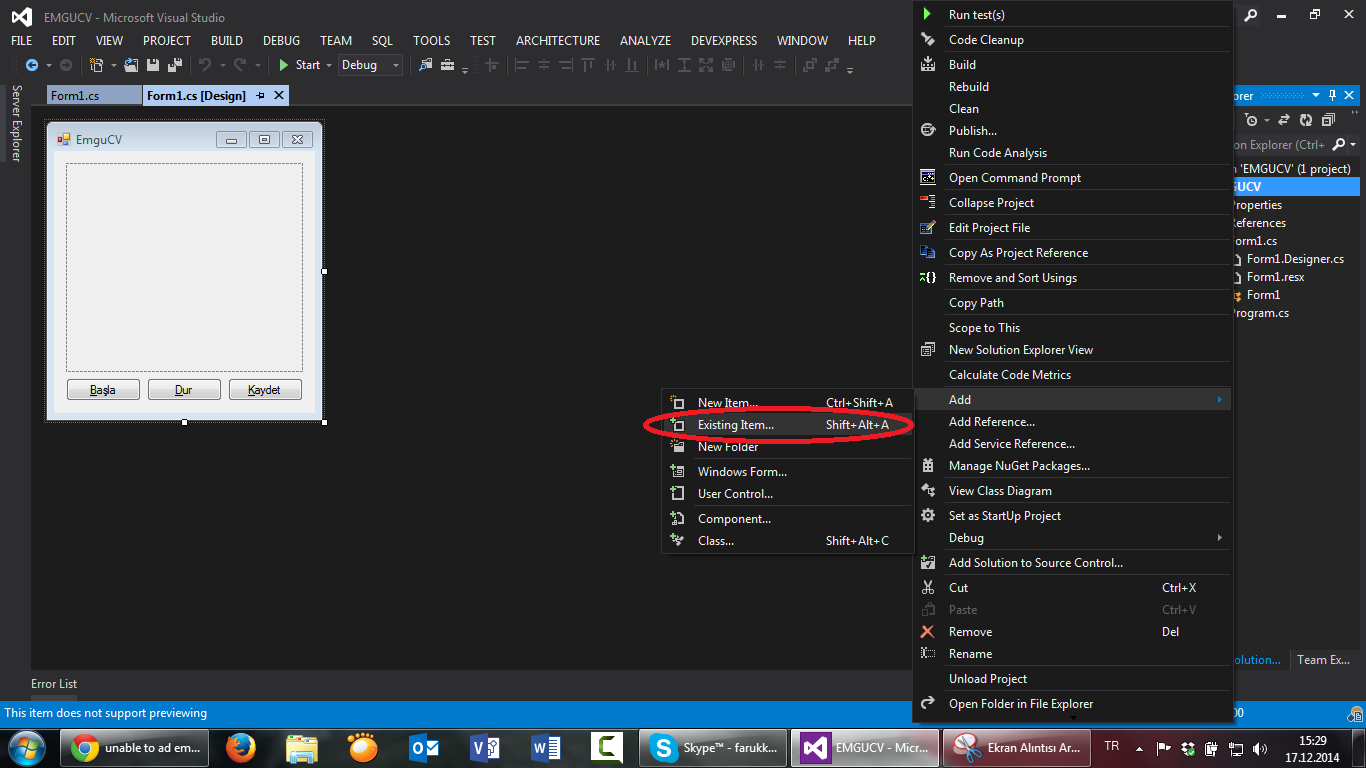
15 – Kütüphane dosyalarımızı eklememiz için Solution Explorer dan Proje adımıza sağ tıklayarak “Add” menüsü altından “Existing Item…” seçeneğine tıklıyoruz.
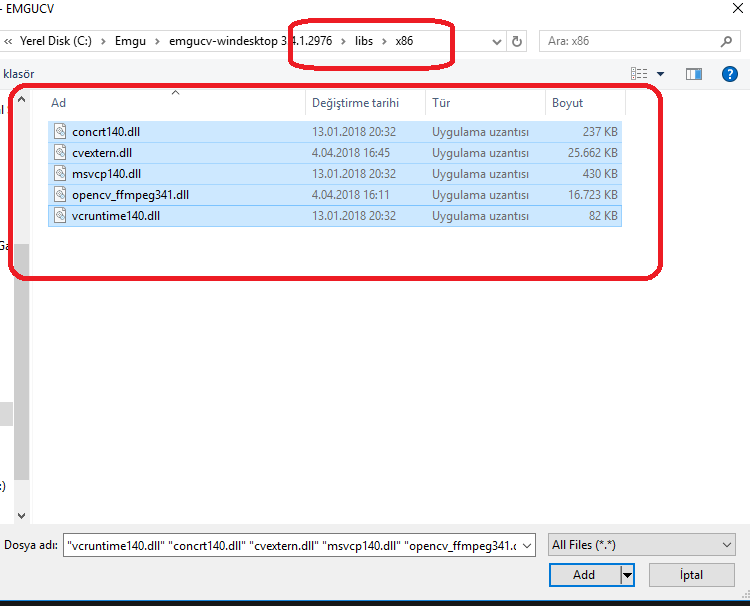
16 – Açılan arama formundan yine EMGU yüklemiş olduğumuz klasöre gidiyoruz. Ancak bu sefer libs/x86 klasörü altından kütüphanelerimizi alacağız. “concrt140.dll”, “cvextern.dll”, “msvcp140.dll”, “opencv_ffmpeg341.dll”, “vcruntime140.dll” dosyalarını seçerek “Add” düğmesine tıklıyoruz.

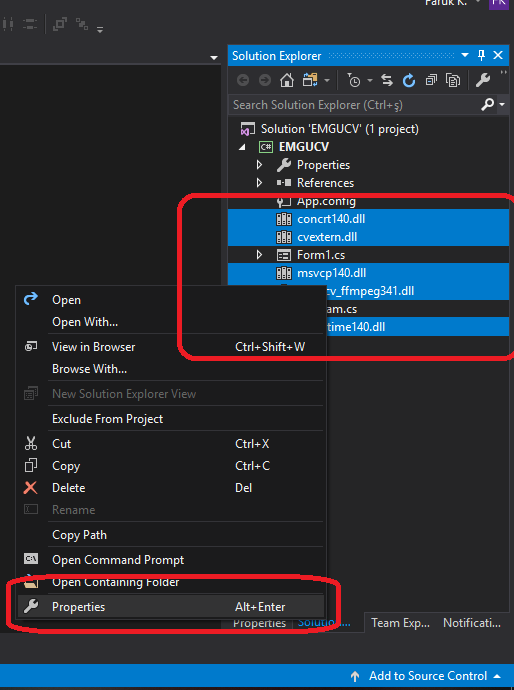
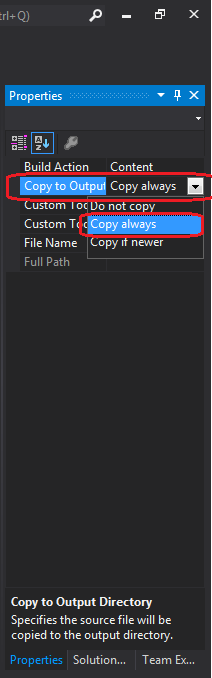
17 – Kütüphane dosyalarımız projemize eklendi ancak dosyalarımızı derleme klasöründe bulundurmamız gerekiyor. Bunu elle yapmak yerine her seferinde otomatik yapmasını sağlayalım. Bunun için eklemiş olduğumuz kütüphane dosyalarının hepsini seçerek sağ tıklayıp “Properties” seçeneğine geçiyoruz.

18 – Buradan “Copy to Output” seçeneğini “Copy always” olarak değiştiriyoruz.
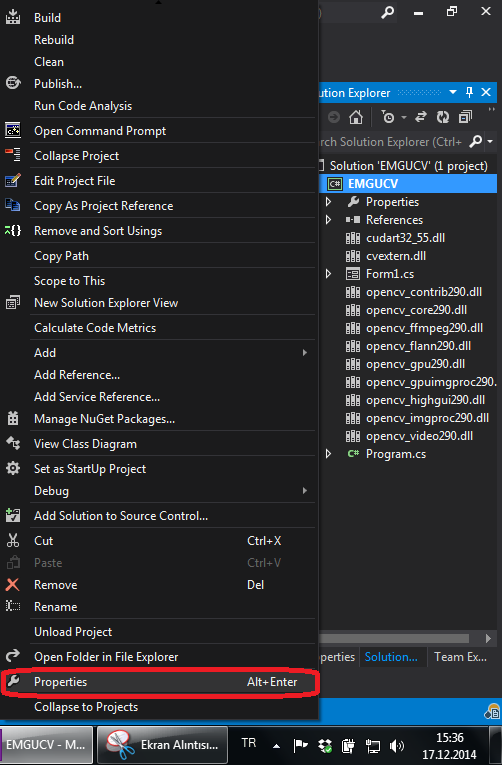
19 – Son işlem olarak projemizin çalışma sistemini ayarlamalıyız. Eklemiş olduğumuz kütüphane dosyaları x86 düzeninde çalışmakta ancak projemiz bu şekilde değil. Bunun için “Solution Explorer” üzerinde projemize sağ tıklıyoruz ve açılan menüden “Properties” seçeneğine tıklıyoruz. (genelde en alt sıralarda bulunur Mouse ile scroll yapmanız gerekebilir)
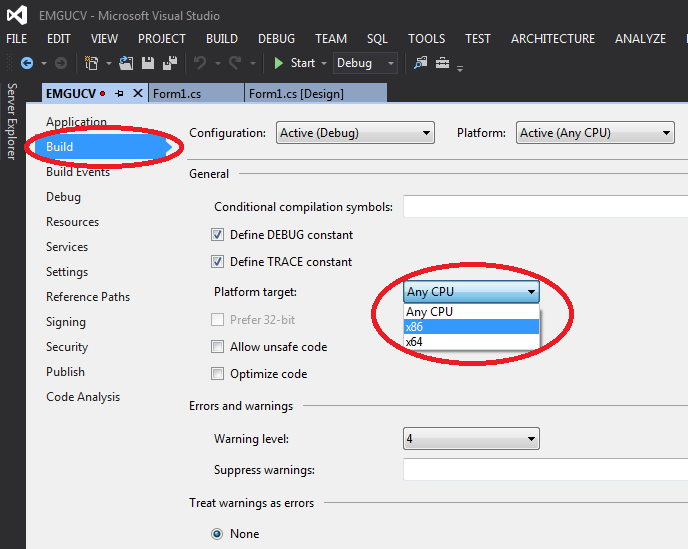
20 – Proje ayarlarımızı “Build” sekmesinden “Platform target” olarak “Any CPU” yerine “x86” şeklinde değiştiriyoruz.
21 – Artık geriye kodlama işlemimiz kaldı. Kodlamaya başlayalım. Öncelikle 2 adet namespace ekleyeyeceğiz. “Emgu.CV” ve “Emgu.CV.Structure” isim alanlarını ekleyerek kodlamamıza başlıyoruz.
![]()
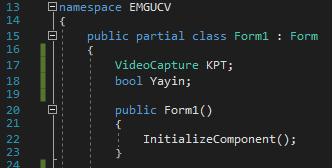
22 – Şimdi iki adet değişken tanımlayarak devam edelim. VideoCapture class’ından türetmiş olduğum “KPT” nesnesi görüntümüzü yayın yapan cihazımızdan alan bir nesnedir. “Yayin” adında tanımladığım değişken ise yayının açık olup olmadığını manuel olarak kontrol ettiğim değişkendir.

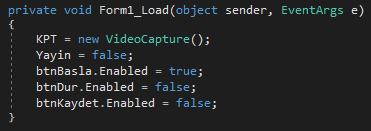
23 – Daha sonra formun load eventinde aşağıdaki tanımlamaları yapalım. “KPT” nesnemiz bu şekilde tanımlandığında bilgisayarımıza bağlı olan “0” nolu index’e sahip olan görüntüleme cihazını seçecektir. Şayet bilgisayarınıza 1’den fazla webcam bağlı ise bu numarayı değiştirmeniz gerekecektir. Yani VideoCapture(1) şeklinde yapabilirsiniz. Ancak bu konuda emin değilseniz, bilgisayara bağlı olan kameraları tespit edebileceğiniz bir yöntem de mevcut. Ufak bir araştırma ile bunu bulabileceğinize inanıyorum.

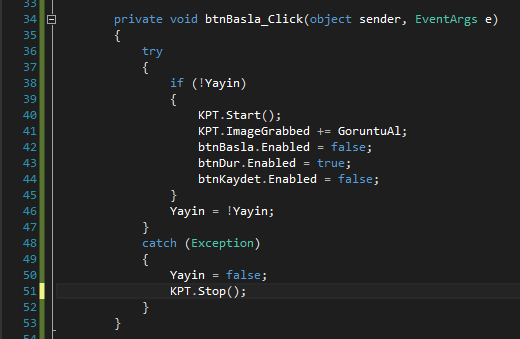
24 – Şimdi almış olduğumuz yayını formumuzdaki “ImageBox” nesnemize aktaralım. Bunun için “Başlat” düğmemizi aşağıdaki şekilde kodlayalım. Burada dikkat edilmesi gereken en önemli hususlardan biri “KPT” nesnemizin “ImageGrabbed” eventini register etmemiz. Ben bu event’i “GoruntuAl” adında bir metod oluşturarak buraya atadım. Bu eventi “Application.Idle” eventi ile değiştirmeyi düşünenler olabilir. Bu metod kullanılabilir bir metoddur ancak verimli bir metod olmayacaktır. Çünkü “Application.Idle” eventi “KPT” nesnemize bağlı bir event değildir. Tümüyle uygulamamızın çalışmasına bağlı bir eventtir. Ancak “ImageGrabbed” eventi kısaca “KPT” nesnesinden görüntü alındığında çalışmaktadır diye özetleyebilirim. Zaten iki eventin de kullanım şekli farklıdır. Burada ImageGrabbed’i anlatıyoruz.
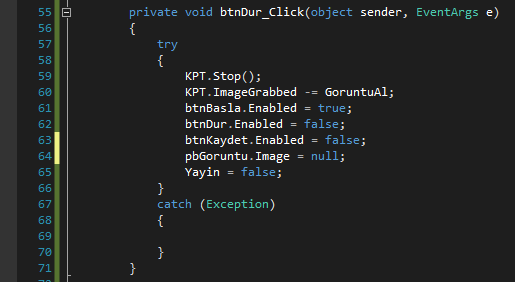
25 – Şimdi görüntülemeyi durdurma işlemini gerçekleştiren “Dur” düğmemizin kodlarını yazalım. Kaydetmiş olduğumuz eventi siliyoruz ve “ImageBox” nesnemizin görselini boşaltıyoruz.
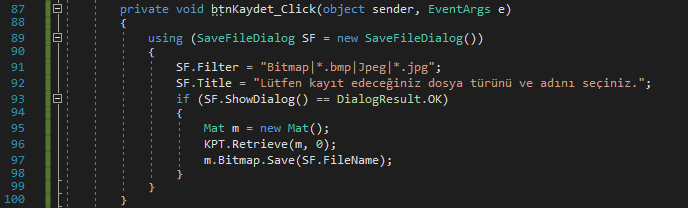
26 – Son buttonumuz olan “Kaydet” buttonumuzun kodlamasını da alaşağıdaki şekilde yapıyoruz. Önceki sürüm için yaptığım anlatımda RetrieveBgrFrame olarak geçmekte olan komutu burada Retrieve olarak çağırıyoruz.

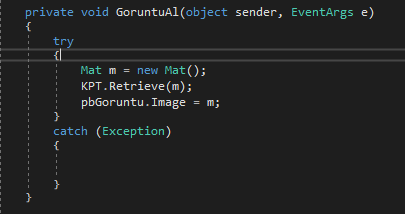
27 – Son olarak da “GoruntuAl” metodumuzun kodlamasını aşağıdaki gibi yapalım. Gördüğünüz gibi hiç de karmaşık bir kod düzeni yok. Aslında biraz dikkatli incelerseniz olayın mantığını da çözeceksinizdir. Mantığı bir kere çözdükten sonra gerisi gelecektir.

28 – Artık projemizi derleyip çalıştırıp meyvemizin olgunlaşıp olgunlaşmadığına bir bakalım 🙂
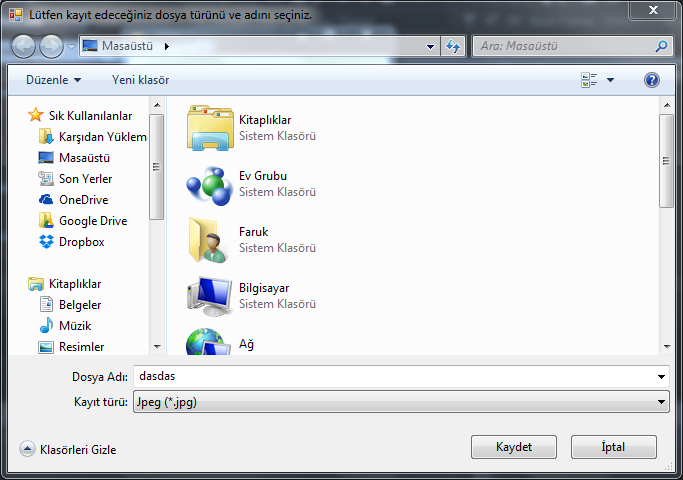
29 – Görüntümüzü resim dosyası olarak kaydetmeyi bir deneyelim.
30 – Gördüğünüz gibi sağlıklı bir şekilde kayıt işlemimiz de tamamlanmıştır. Burada görselimizin ölçeklendirilmesi kameramızın yapmış olduğu yayına göre ayarlanmaktadır. Ancak siz isterseniz bunu kayıt esnasında da ayarlayabilirsiniz.
Evet arkadaşlar gördüğünüz gibi EMGUCV ile işlemlerimiz bu kadar kısa sürdü. Şu kadarcık projeyi hazırlamak şayet ekran görüntülerini almayı saymaz isek yaklaşık 2 dakikamı aldı. Aslına bakarsanız görüntü işleme kod dünyasında tamamen apayrı bir dünya, ne kadar çok kurcalarsanız o kadar çok keşif hatta buluşa imza atarsınız.
Category: C#




















Tebrik ederim cidden farklı ve güzel projeler ile yazılım dünyasında neler yapılabildiğini gösteriyorsunuz. Çalışmalarınızı 2018 yılından beri takip ediyorum ve başarılarınızın devamını diliyorum. Kim bilir belki bir gün bir projede beraber çalışma imkanı buluruz. O güne kadar esen kalın..